Si has seguido esta serie de tutoriales hasta aquí ya puedes programar tus propios add-ons, capaces de rivalizar con cualquiera de los que hay en el repositorio oficial de XBMC. Pero si te instalas unos cuantos y te pones a probar te encontrarás algunas sorpresas.
La entrada de hoy cuenta cómo puedes personalizar lo que tu add-on muestra al usuario, pasando de una simple lista plana de elementos a una presentación mucho más elaborada.
XBMC tiene algunas opciones interesantes para esto, que van desde usar colores en los items, especificar la duración o la calidad del vídeo, e incluso habilitar las vistas de «biblioteca» que suelen ser mucho más elaboradas para los items que tienen más información.
Formatos extendidos para los items
De forma similar a lo que haces en HTML, cuando muestras un texto en XBMC tienes la posibilidad de añadir tags que modifiquen el formato para diferenciar unos items de otros o para resaltar partes del texto.
Para ello puedes usar los tags que aparecen detallados en la wiki de XBMC, que incluyen desde la sintaxis de negritas:
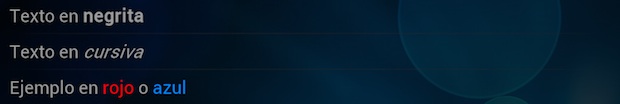
Texto en [B]negrita[/B]
y cursivas:
Texto en [I]cursiva[/I]
Hasta el más habitual (y a menudo abusado) uso de los colores.
Ejemplo en [COLOR red]rojo[/COLOR] o [COLOR blue]azul[/COLOR]
Ojo porque en ambos casos las mayúsculas y minúsculas son importantes. Veamos cómo queda en XBMC:
plugintools.add_item(title="Texto en [B]negrita[/B]") plugintools.add_item(title="Texto en [I]cursiva[/I]") plugintools.add_item(title="Ejemplo en [COLOR red]rojo[/COLOR] o [COLOR blue]azul[/COLOR]")

Información extendida: Los InfoLabels
Puesto que XBMC está diseñado para reproducir archivos multimedia, y los items que añadas a la lista suelen consistir en vídeos, música o fotografías (aunque puedan ser otras cosas), hay una forma de darle más información sobre el archivo para que la utilice en la presentación. Es lo que suele llamarse «metadatos», y en XBMC tiene el curioso nombre de InfoLabels.
En los ejemplos anteriores hemos visto cómo añadir el argumento o la imagen asociada, algo que se informa fácilmente usando los parámetros «title» y «thumbnail» de la función «add_item» de PluginTools.
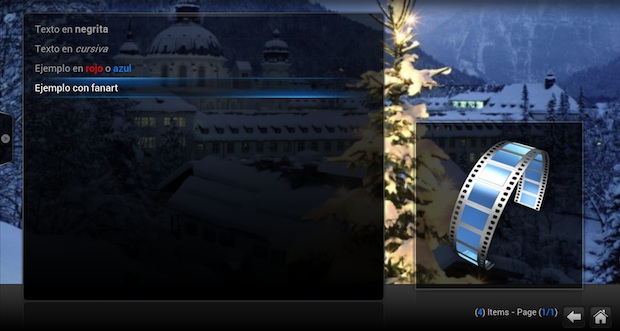
Hay algunos elementos que no habíamos descrito, y que he añadido en la última versión de PluginTools, como el fanart que XBMC muestra cuando tienes seleccionado el item:
plugintools.add_item( title="Ejemplo con fanart", fanart="art.jpg")

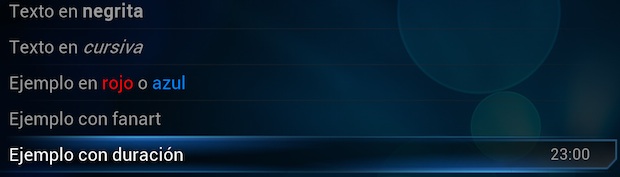
Otro ejemplo sencillo de metadatos adicionales es «Duration» para especificar la duración del vídeo, que en el skin Confluence se muestra alineado a la derecha del nombre del item. Por una de esas cosas incomprensibles sólo puedes indicarle minutos, así que no podrás poner duraciones de menos de un minuto (una duración de 1 aparece como «1:00») y las duraciones de más de una hora hay que indicarla con valores por encima de 60 (una duración de 90 minutos se pintarán como «1:30:00»).
La forma de especificar estos InfoLabels es añadirlos en un diccionario de Python a la función «add_item» en un parámetro opcional llamado «info_labels».
plugintools.add_item(title="Ejemplo con duración",info_labels={ "Duration" : "23" }, folder=False) 
También puedes especificar cosas más exóticas, como el género del vídeo, la productora, o la calidad. Son datos que cada skin explota de una forma u otra, según la vista que elijas. La lista completa de InfoLabels está en la wiki de XBMC.
Vistas extendidas
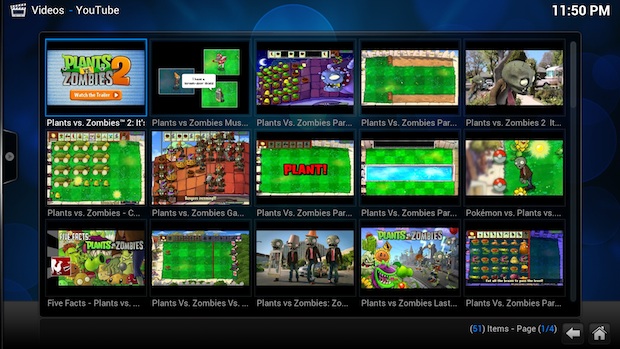
Si usas habitualmente el plugin de YouTube te habrás fijado en que al entrar en una lista de vídeos con el skin Confluence, la vista cambia automáticamente para mostrar la vista de «Thumbnails».

Este truco tiene su complejidad. Aunque es fácil decirle a XBMC que cambie la vista por defecto, debes indicarle el código interno de la vista y es algo que cambia de un skin a otro. Si bien la vista de thumbnails es bastante popular, y suele corresponder con el código «500» en muchos skins, no es una regla fija.
Para simplificarlo tienes una función en PluginTools llamada «set_view» que acepta como parámetro un código genérico para cada tipo de vista. Puedes usar cualquiera de estos valores:
- plugintools.LIST: Muestra el modo «lista» donde los elementos aparecen uno debajo de otro, y el thumbnail al lado.
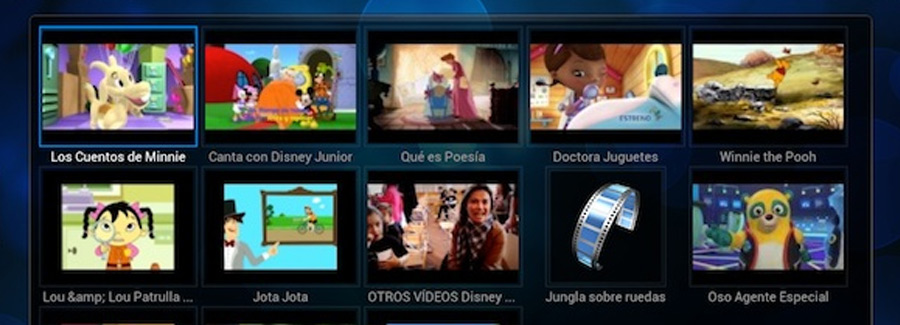
- plugintools.THUMBNAIL: Muestra el modo «thumbnail» donde los elementos aparecen como un mosaico de thumbnails con el título debajo, muy útil por ejemplo para hacer los menús de navegación.
- plugintools.MOVIES: Muestra la lista de items como si fueran películas, utilizando una de las vistas de películas del skin que el usuario tenga instalado.
- plugintools.TV_SHOWS: Muestra la lista como una lista de series, utilizando como antes una de las vistas disponibles en el skin del usuario.
- plugintools.EPISODES: Complementando la anterior, muestra la lista de items como una serie de episodios.
- plugintools.OTHER: Es el tipo de vista que te permite especificar directamente el código interno, según el skin que tenga el usuario.
Esto resulta muy cómodo ya que puedes elegir forzar la vista de lista o de thumbnails independientemente del skin, y también puedes forzar la vista de películas, series o episodios de forma explícita.
Por ejemplo mostrar una pantalla con películas puedes conseguirlo poniendo la vista a «plugintools.MOVIES» con la función «set_view», y luego añadiendo los items con su argumento, thumbnail y fanart.
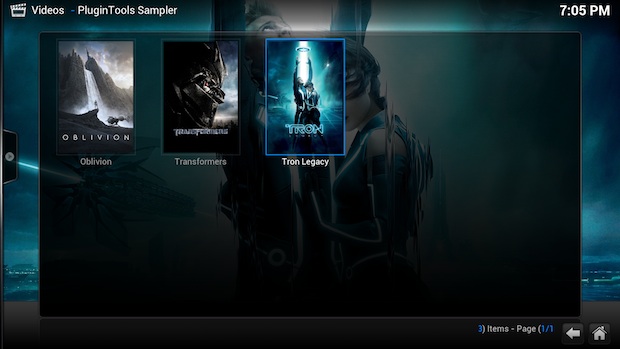
plugintools.set_view(plugintools.MOVIES) plugintools.add_item(action="play",title="Oblivion",plot="...",thumbnail="http://...",fanart="http://...") plugintools.add_item(action="play",title="Transformers",plot="...",thumbnail="http://...",fanart="http://...") plugintools.add_item(action="play",title="Tron Legacy",plot="...",thumbnail="http://...",fanart="http://...")
En esta pantalla puedes ver cómo quedaría usando el skin Confluence:

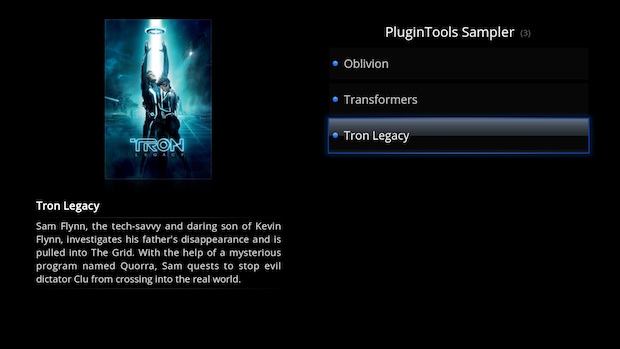
Y aquí puedes ver cómo quedaría usando el skin Quartz:

Si la vista que te gusta no es la que PluginTools elige para tu skin puedes modificar el módulo plugintools.py para cambiarlo (verás que hay una lista al principio con los skins y el código de cada vista). O también puedes usar directamente la función set_view de PluginTools para especificar el código directamente.
plugintools.set_view(plugintools.OTHER,234)
Averiguar el código de vista de un skin no es sencillo, la verdad. Tendrás que abrir el código del skin y buscarlo manualmente.
A continuación
Hasta ahora hemos visto add-ons de vídeo, así que en la próxima entrada veremos cómo programar un add-on de otro tipo como música o fotografía. La mayoría de los conceptos siguen siendo válidos, teniendo en cuenta un par de diferencias y con los conocimientos adquiridos hasta aquí podrás desarrollar fácilmente estos nuevos tipos de add-ons.





Hola Jesus
estoy migrando a Gotham y pronto a Koby pero que cambios tengo que hacer de estos archivos de Frodo para que funcionen en Gotham??
Gracias